
As a designer who has been using Figma for quite some time, I have tried several AI generated Figma plugins. Although some designers reject the use of AI for various reasons, but for me, AI facilitates my workflow as a designer. I would like to recommend 5 AI Figma plugins that you can try to enhance your workflow.
1. Font Explorer
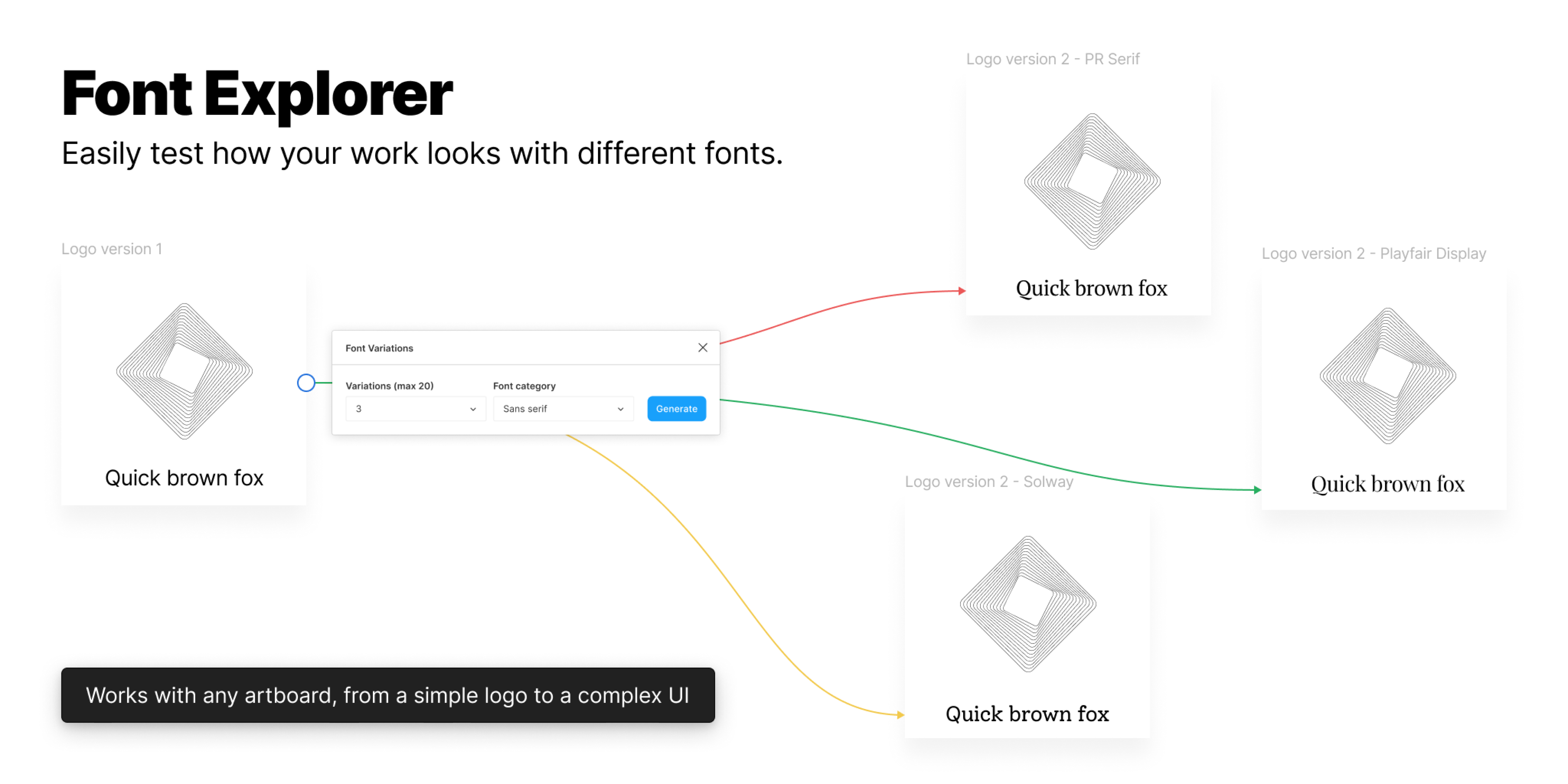
Font Explorer is a plugin that assists designers in searching and finding font recommendations for their designs. With this plugin, designers can view their work with different font types. Therefore, designers can quickly and easily see and choose suitable fonts without manual exploration. This way, the designer’s workflow will become faster and more efficient.

2. Avatars Generator
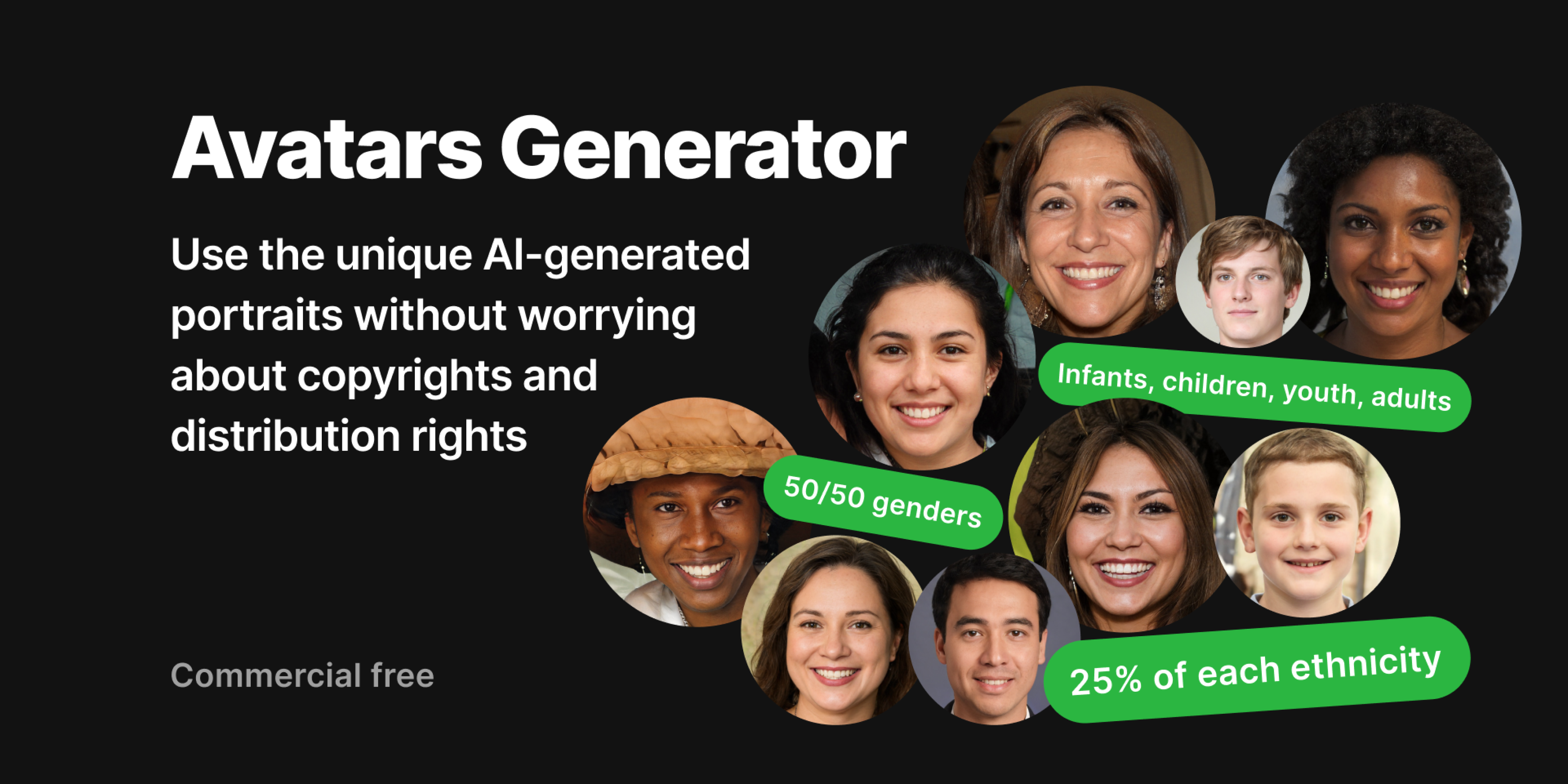
Avatars Generator is a plugin that creates unique images of fictional characters generated by AI. When designing user interfaces or perhaps creating user personas, designers don’t need to waste time searching for copyright-free images. This plugin will help you quickly and efficiently create images of fictional characters.

3. Wireframe Designer
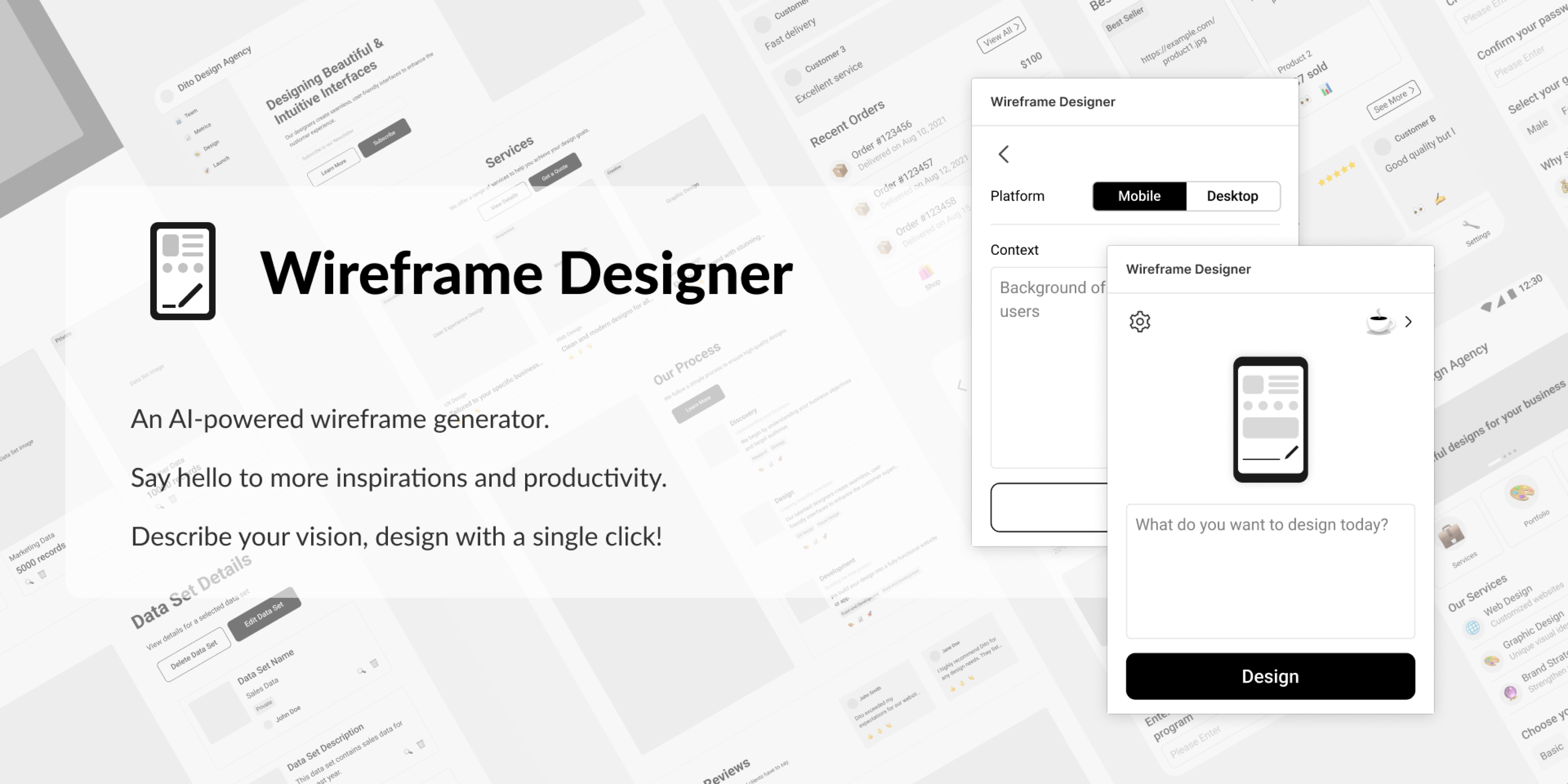
Relume Ipsum is a plugin that helps UI/UX designers generate text for website or mobile app designs easily and quickly, eliminating the need for lorem ipsum dummy text in the designs. I understand that creating copy when designing websites/mobile apps requires a bit more effort. However, with Relume Ipsum, you can efficiently generate website/mobile app copy.

04. Relume Ipsum
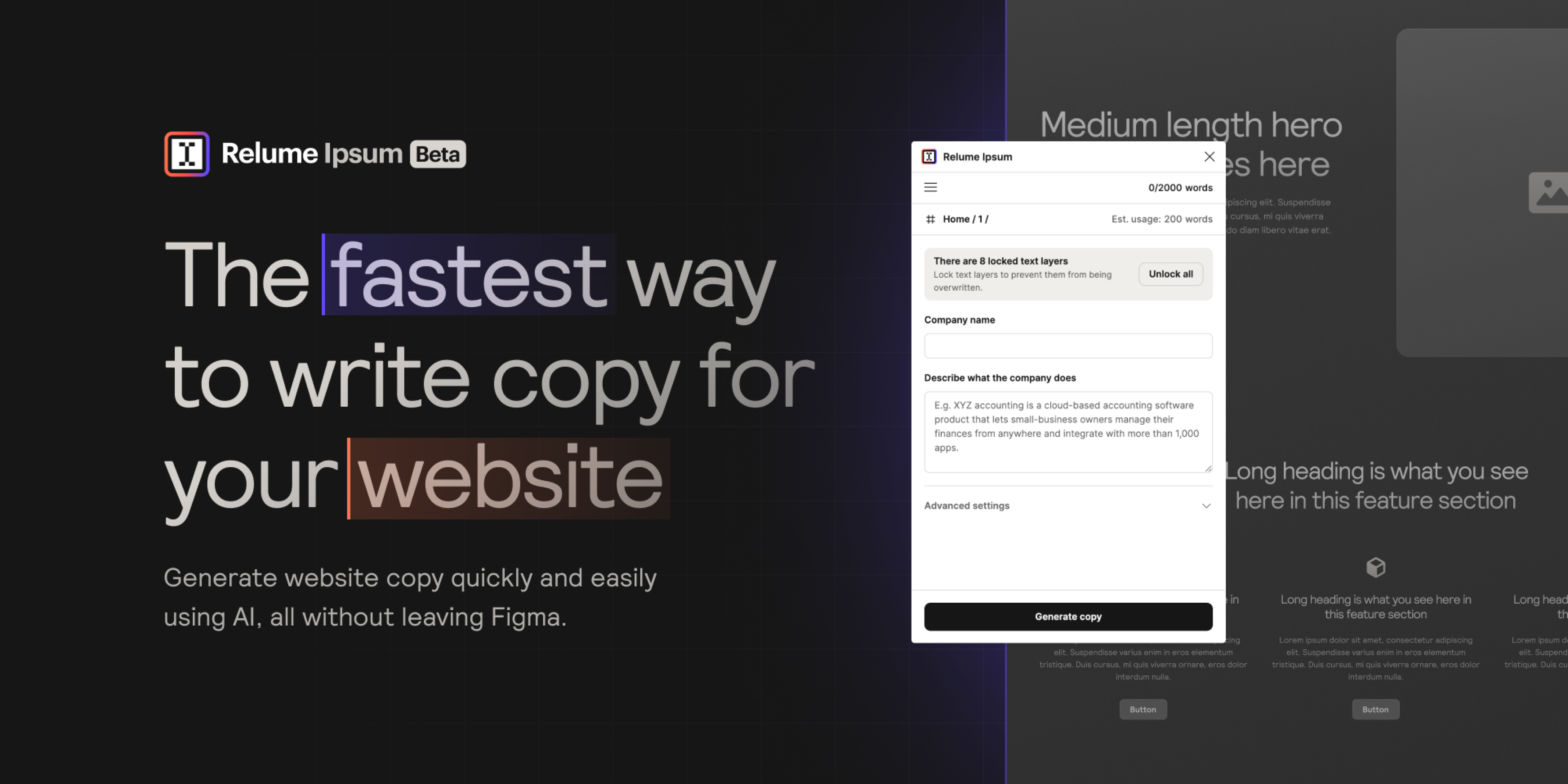
Relume Ipsum is a plugin that helps UI/UX designers generate text for website or mobile app designs easily and quickly, eliminating the need for lorem ipsum dummy text in your designs. I understand that creating copy when designing websites/mobile apps requires a bit more effort. However, with Relume Ipsum, you can efficiently generate website/mobile app copy.

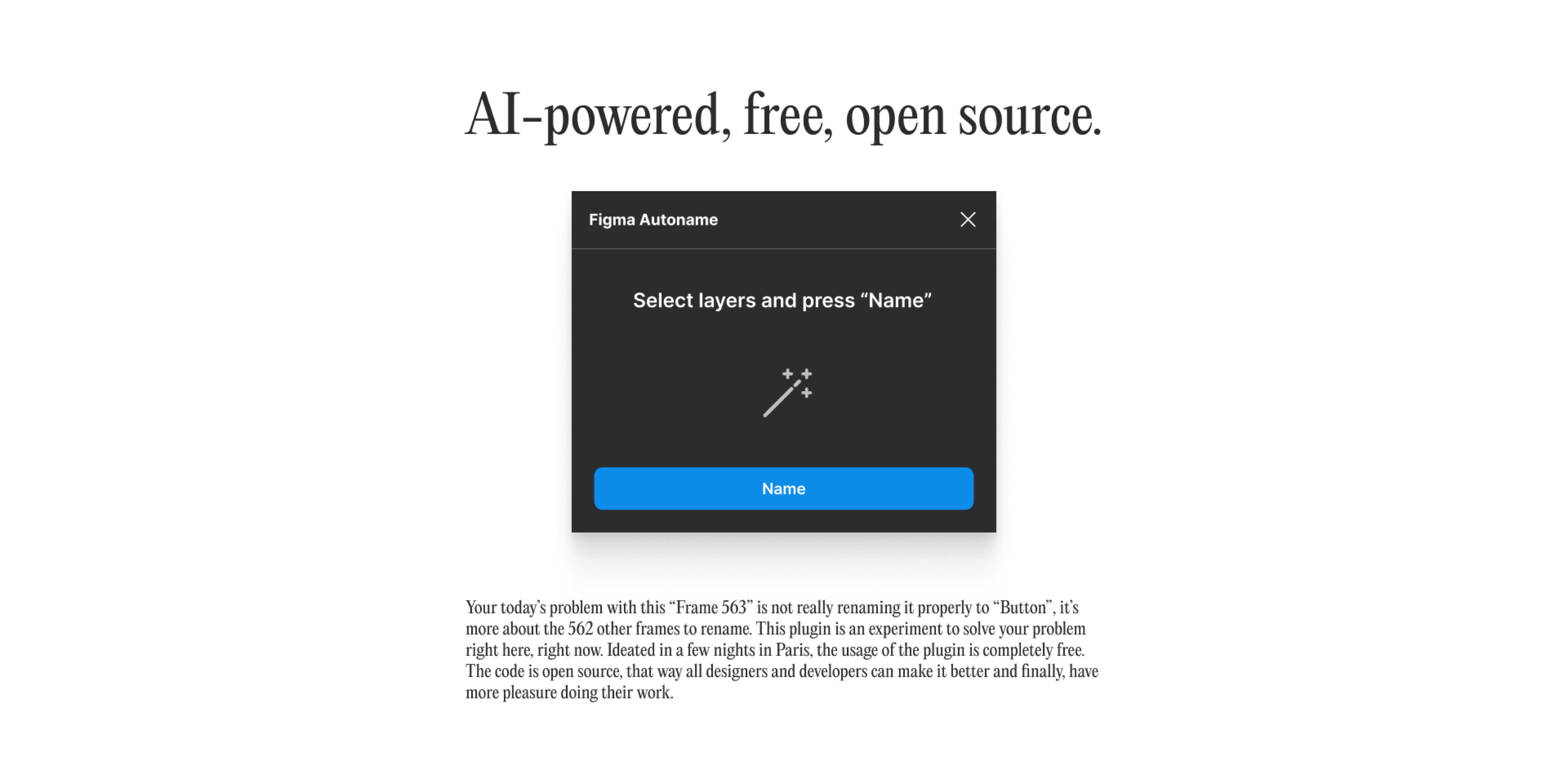
5. Figma Autoname
Figma Autoname is a plugin that helps designers name Figma layers with just one click. As a designer, naming layers is a somewhat burdensome task, even though it’s simple. I’m one of the designers who rarely names layers during the design process because it’s not my priority, although naming layers can make documentation easier. However, I find it a bit challenging to name layers in large numbers after finishing the design. Figma Autoname can be a solution to improve my workflow. This plugin is free, and its source code is open so developers can enhance it flexibly.